
Hi blogger yang nyasar, mungkin kalian mengalami masalah serupa dimana ada --> yang muncul di pojok kiri bawah halaman, padahal sebelumnya tidak terjadi apa apa.
Pada template blogger baru, kebanyakan mereka menyembunyikan script widget bawaan dan mengurungnya diantara tag komentar (<!-- -->). Biar apa? biar ga berat loadingnya.
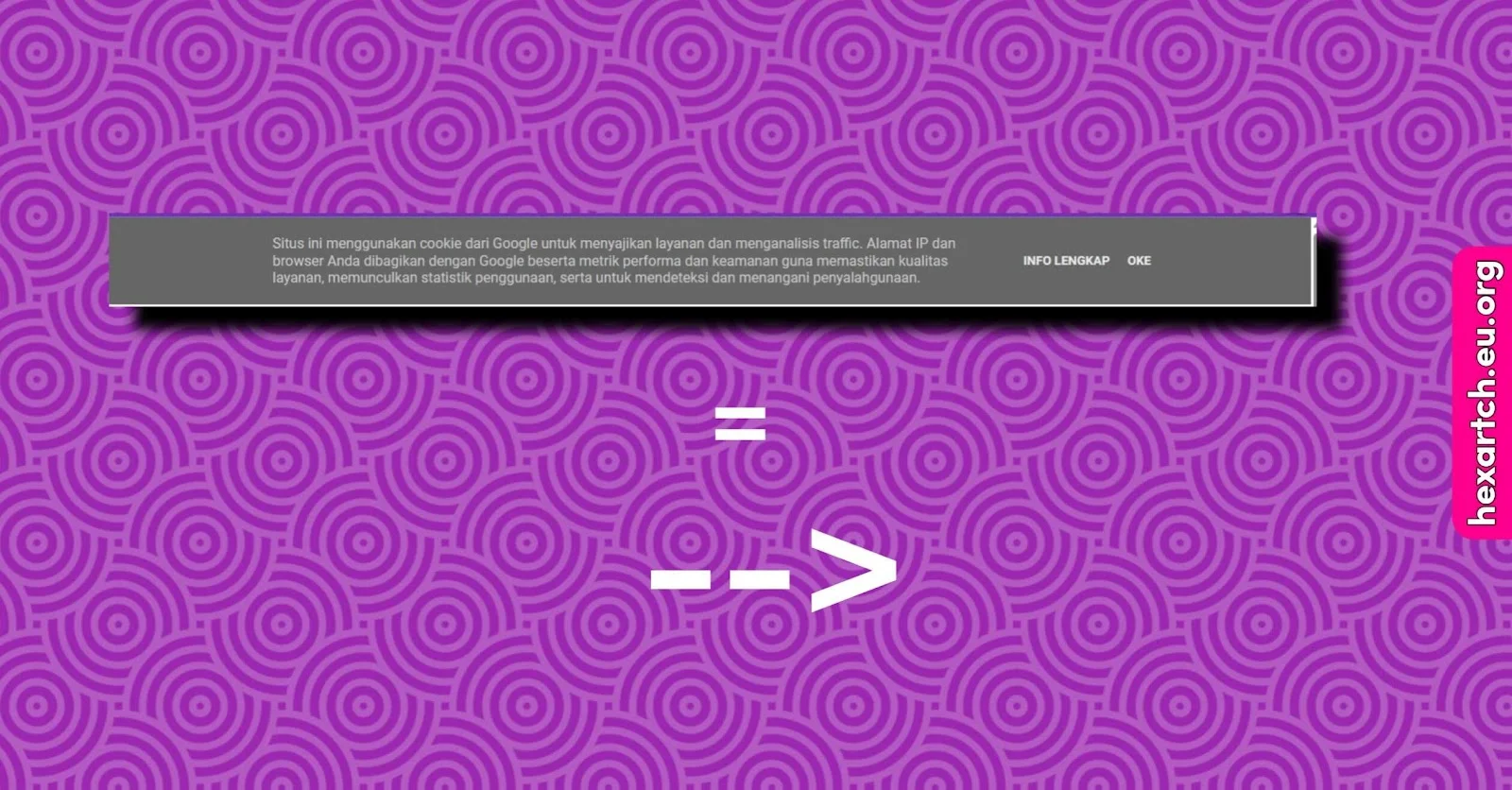
Namun ketika kamu sebagai pengunjung dan terdeteksi lokasi eropa atau menggunakan vpn eropa yang pernah saya bahas disini Membuat Widget Notifikasi Cookie Pop Up Responsive di Blogger - HEXARTCH, Maka tag comment tadi tidak akan bekerja karena tertindih oleh tag comment lagi. Kurang lebih seperti ini.

Dan yaa --> muncul karena nyempil diantara tag penutup body dan html seperti gambar dibawah.

Solusinya kamu bisa mengganti tag penutup body di editor template kamu dengan ini
<!--</body><div style='display:none'>--></div></body>

Dan beres deh.
Sebernarnya --> tetap ada, tetapi karena telah terhimpit <div style='display:none'>--></div> sehingga masalah teratasi.
Sekian, HEXARTCH.
