![Toko WhatsApp Blogger Template Free Download [Remove Domain Limit]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGux1gAFhUE4kLlWlAiV93tfwxeoEeYmvkveCfzjnPgqW-oiRzUGwFo-otCLUhVe5yDT3Man3wl7XZ6KjNqwP8DII5jceTpzKSMmrob6BV-BbkI48cyY_N4IFjeOvJ2C9WSRrbaEs5EgB1jd6bOfWWX-pSpUwKGIOirzDLQx9rLxMasdDF6WTaF5_Cog/s1600-rw/20221111_174555_optimized.jpg)
Toko WhatsApp Blogger Template - adalah template Blogger buatan kangriandotnet yang terbagi dalam dua jenis yakni Free dan Premium.
Perbedannya adalah Versi Free atau Gratisnya hanya bisa di-install pada subdomain .blogspot.com. Sementara untuk premiumnya dapat di install di semua domain.
Namun yang saya bagikan disini adalah versi nulled nya atau bisa dibilang premiumnya juga
Tentang Toko WhatsApp Blogger Template
Para pengusaha online sudah banyak menggunakan template WA Store sejak tahun 2018 sampai saat ini baik UMKM maupun Personal seller.
Template WA Toko cocok untuk pembeli lokal +62 (Indonesia), di mana pengguna lebih memilih untuk membeli langsung melalui WhatsApp daripada menggunakan proses checkout yang rumit!
Selain itu, template ini juga dilengkapi dengan beberapa fitur yang mungkin sangat membantu untuk optimasi toko online
Fitur Toko WhatsApp Blogger Template
| Fitur | Checklist |
|---|---|
| Dynamic Product ( Varian Produk, Harga + Diskon, Marketplace & Deskripsi ) | Yes |
| Form Order (WhatsApp) Instant Checkout menggunakan Formulir WhatsApp. | Yes |
| Data Pesanan ( Otomatis ) Dapatkan informasi pesanan & data pembeli dari Formulir Order (WhatsApp). | Yes |
| FAST Loading (Cepat di akses!) Jangan biarkan calon pembeli kabur, karena website yang lelet dan lambat di akses. | Yes |
| Desain Responsif Template dapat di akses disemua perangkat, baik desktop, tablet maupun mobile / smartphone. | Yes |
| SEO Friendly (Schema JSON) Optimasi Produk | Yes |
| Optimasi Facebook Pixel Memudahkan pemilik toko online untuk melacak aktivitas pengunjung / calon pembeli. | Yes |
| Quick Edit ( Produk ) Memudahkan admin untuk mengubah widget / produk secara langsung. | Yes |
| Menu Kategori (Otomatis) Memudahkan Admin untuk menampilkan & menyesuaikan Kategori / label produk. | Yes |
| Menu / Widget Notifikasi Pemberitahuan untuk Pengunjung / Calon Pembeli. | Yes |
| Widget Unggulan Informasi Unggulan Toko Online. | Yes |
| Custom Warna Template @ Customizer Tema | Yes |
| Tanda Sold Out / Terlaris Pengaturan Tanda Produk yang sudah habis / terjual / terlaris. | Yes |
Preview Toko WhatsApp Blogger Template
Desktop View :



Mobile View :


Dokumentasi Toko WhatsApp Blogger Template
Cara memasang & setting template ini
Berikut adalah Cara Install Toko WhatsApp - Blogger Template, silahkan ikuti step by-step untuk memudahkan proses pemasangan template.
Bagaimana Cara Install TokoWhatsApp?
Silahkan ikuti langkah-langkah dalam video berikut ini :
Bagaimana cara Menambahkan produk?
Format Postingan terlampir di folder template
<div class="remove_element" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0px; max-width: 88%; padding: 20px; text-align: center;">Photo</div>
<figure class="productPhoto remove_style" style="border: 1px solid lightgray; margin: 0px 0px 20px; max-width: 88%; overflow: hidden; padding: 20px;text-align: center;">
<div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL0tzXYT0o-QpDo6hydGyA3N1Eyds9g0RiRVf-v2_b7e4GWUinR2VW4msu24ikV2MMIP9zDBWoTwcuMH22xjyfPQEGRwoP6yq2l5REWE55sjRjFQgvTUhmVBS6Kp3vySnIfqbFy7ib7EM/s1000/ribath.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="1000" data-original-width="750" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL0tzXYT0o-QpDo6hydGyA3N1Eyds9g0RiRVf-v2_b7e4GWUinR2VW4msu24ikV2MMIP9zDBWoTwcuMH22xjyfPQEGRwoP6yq2l5REWE55sjRjFQgvTUhmVBS6Kp3vySnIfqbFy7ib7EM/s320/ribath.jpg" /></a></div>
<div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQViU4jClL4Dkx6Z13RLfB3PGdMY_4m6Vd3cFPKUN2CK7LOfMh97FDVFNRtDMg8CDbr7vc0WOkdYHyYOax4OpNevjdLSgnH4RjMXMxbgyN2G_fvhy0D8rRAC1QbDFRiRVBrOJNrJjcXcs/s1000/ribath3.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" data-original-height="1000" data-original-width="750" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQViU4jClL4Dkx6Z13RLfB3PGdMY_4m6Vd3cFPKUN2CK7LOfMh97FDVFNRtDMg8CDbr7vc0WOkdYHyYOax4OpNevjdLSgnH4RjMXMxbgyN2G_fvhy0D8rRAC1QbDFRiRVBrOJNrJjcXcs/s320/ribath3.jpg" /></a></div>
</figure>
<div class="remove_element" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0px; max-width: 88%; padding: 20px; text-align: center;">Detail</div>
<div class="productDetail remove_style" style="border: 1px solid lightgray; margin: 0; max-width: 88%; overflow: hidden; padding: 20px;">
<div class="remove_style" style="text-align: center;">
<div class="remove_element" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0px; padding: 20px; text-align: center;display: inline-block;width: 40%;">Status</div>
<div class="data_stock remove_style" style="box-shadow: inset 0 0 0 1px lightgray; font-family: Roboto, sans-serif; margin: 0px; padding: 20px; text-align: center;display: inline-block;width: 40%;">on</div>
</div>
<br class="remove_element" />
<div class="remove_style" style="text-align: center;">
<div class="remove_element" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0px; padding: 20px; text-align: center;display: inline-block;width: 40%;">Price ( Rp. )</div>
<div itemprop="price" class="productPrice remove_style" style="box-shadow: inset 0 0 0 1px lightgray; font-family: Roboto, sans-serif; margin: 0px; padding: 20px; text-align: center;display: inline-block;width: 40%;">100000</div>
</div>
<br class="remove_element" />
<div class="remove_style" style="text-align: center;">
<div class="remove_element" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0px; padding: 20px; text-align: center;display: inline-block;width: 40%;">Discount ( % )</div>
<div class="data_discount remove_style" style="box-shadow: inset 0 0 0 1px lightgray; font-family: Roboto, sans-serif; margin: 0px; padding: 20px; text-align: center;display: inline-block;width: 40%;">10</div>
</div>
</div>
<br />
<br />
<div class="data_option remove_style" style="border: 1px solid lightgray; margin: 0px; padding: 20px; max-width: 88%; overflow: hidden;">
<div class="option_title remove_style" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0; padding: 20px; text-align: center;">Ukuran</div>
<div class="remove_style" style="font-family: Roboto, sans-serif; font-size: 90%;border:1px solid lightgray; margin: 0; padding: 20px;">
<ul>
<li>SMALL:100000</li>
<li>MEDIUM:200000</li>
<li>LARGE:300000</li>
<li>X LARGE:500000</li>
</ul>
</div>
</div>
<br />
<br />
<div class="data_option remove_style" style="border: 1px solid lightgray; margin: 0px; padding: 20px; max-width: 88%; overflow: hidden;">
<div class="option_title remove_style" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0; padding: 20px; text-align: center;">Pilihan Warna</div>
<div class="remove_style" style="font-family: Roboto, sans-serif; font-size: 90%;border:1px solid lightgray; margin: 0; padding: 20px;">
<ul>
<li>Merah</li>
<li>Kuning</li>
<li>Hijau</li>
<li>Biru</li>
</ul>
</div>
</div>
<br />
<br />
<div class="remove_element" style="background: lightgray; border: 1px solid lightgray; font-family: Roboto, sans-serif; font-size: 90%; margin: 0px;max-width: 88%; padding: 20px; text-align: center;">Description</div>
<div class="detailDescription remove_style" style="border: 1px solid lightgray; margin: 0px; max-width: 88%; overflow: hidden; padding: 20px;font-family: Roboto, sans-serif; font-size: 90%;">
<b>Detail Produk</b><br />
<br />
<ul>
<li>Detail 1</li>
<li>Detail 2</li>
<li>Detail 3</li>
<li>Detail dst..</li>
</ul><br />
<small><b>Disclaimer:</b> Persamaan warna foto katalog dengan produk asli mencapai 98%. Efek cahaya, kecerahan, kerapatan, dan resolusi layar memungkinkan terjadinya distorsi warna.</small>
</div>
Cara menambahkan video "Youtube" kedalam Detail Produk



Cara Setting Template untuk Pengaturan Mobile



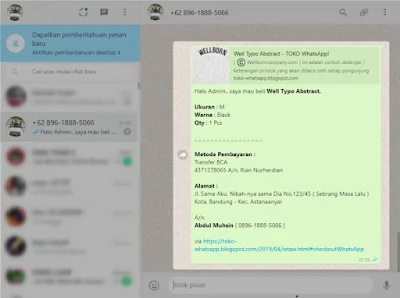
Cara pesan produk




Terakhir, Setting Blog seperti screenshot berikut ini.





Demo & Download Toko WhatsApp Blogger Template
Password:
Wh00pz!! Sepertinya kamu baru pertama kali mendownload template premium gratis di blog ini. Semua file yang kami bagikan terproteksi oleh password yaitu : www.hexartch.eu.org
Wh00pz!! Looks like it's your first time to download a free premium template on this blog. All files that we share are protected by password: www.hexartch.eu.org
Warning!
Semua template blogger, tema WordPress, HTML5 Website Template, plugin yang kami bagikan di situs web ini dimaksudkan untuk membantu orang saja.
Kami sarankan untuk kamu membeli semua template maupun konten berbayar langsung dari authornya untuk konsultasi dari semua fitur premium.
Jika kamu merasa memiliki masalah, hubungi kami. Kami akan mempertimbangkan untuk menghapus Konten ini.
![Toko WhatsApp Blogger Template v 1.6 Free Download Premium Version [Remove Domain Limit]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGux1gAFhUE4kLlWlAiV93tfwxeoEeYmvkveCfzjnPgqW-oiRzUGwFo-otCLUhVe5yDT3Man3wl7XZ6KjNqwP8DII5jceTpzKSMmrob6BV-BbkI48cyY_N4IFjeOvJ2C9WSRrbaEs5EgB1jd6bOfWWX-pSpUwKGIOirzDLQx9rLxMasdDF6WTaF5_Cog/w200-h200-p-k-no-nu/20221111_174555_optimized.jpg)