
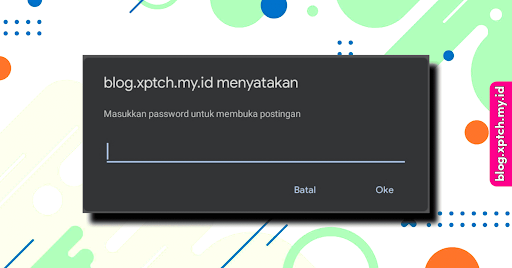
Baru berkunjung ke halaman demo dibawah ini, eh udah disambut sama kunci halaman.
Mungkin saja dari kalian ingin menerapkan proteksi terhadap salah satu atau beberapa postingan, bahkan keseluruhan website kamu menggunakan password, kamu berada pada artikel yang tepat.
Kali ini kita akan membuat proteksi halaman dengan password menggunakan javascript sederhana yang previewnya dapat kamu saksikan saat mengunjungi halaman ini atau setiap kamu merefreshnya.
Seperti yang tertera pada thumbnail kita disini menggunakan prompt saja. Apakah recomended? Apa saja kekuranganya? Selengkapnya lanjut scroll kebawah.
Mengunci halaman dengan password
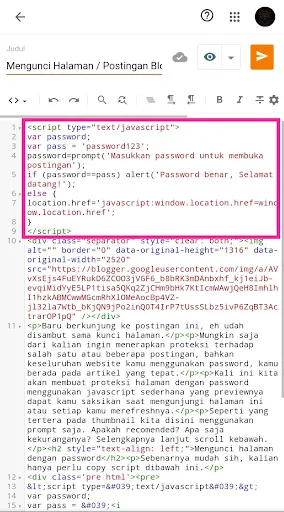
Sebenarnya mudah sih, kalian hanya perlu copy script dibawah ini.
<script type='text/javascript'>
var password;
var pass = 'password123';
password=prompt('Masukkan password untuk membuka postingan');
if (password==pass) alert('Password benar, Selamat datang!');
else {
location.href='javascript:window.location.href=window.location.href';
}
</script>
Jika kamu ingin memasangnya di salah satu atau beberapa postingan saja, kamu bisa paste kode diatas di awal postingan pada masing masing postingan.

Dan jika ingin menerapkan pada seluruh blog, kamu bisa mempaste kode tersebut tepat dibawah <body>.
Disini saya pakai password yaitu "password123". Tentunya kamu bisa mengubah passwordnya pada bagian yang telah saya tandai.
Kelebihan
Kelebihan dari script diatas yaitu simpel, mudah diterapkan pada semua halaman dan tentunya mudah dipahami.
Kekurangan
Tentunya dibalik simplenya kode diatas, juga ada banyak kekurangannya. Dan mungkin kalian sudah memikirkannya.
Yang pertama, kode diatas masih bisa dilihat passwordnya ketika pengunjung melakukan view-source: pada halaman yang terproteksi. Sehingga baik password maupun isi konten masih bisa terekspose.
Jadi jika ingin aman, maka kamu harus mengenkripsi script muatan password dan konten menjadi 1.
Kedua, terkadang saat loading halaman, sekilas isi konten sedikit terlihat di sepersekian detik.
Hmm, jika dipikir pikir script diatas mungkin memang bisa melindungi konten alias hanya untuk pengunjung yang mengetahui passwordnya dari si author.
Namun, tidak sepenuhnya aman alias dapat dibocorkan secara mudah hanya dengan melakukan inspect elemen maupun view-source:
Jadi, jika ingin memproteksi postingan atau artikel blog, kamu bisa membuat blog lain dan membuatnya privat seperti pada artikel Cara membuat blog pribadi yang tidak bisa muncul dipencarian google search.
Sekian, cara Mengunci Halaman / Postingan Blog dengan Password. Semoga bermanfaat.
